本文从以下4个维度思考如何验证设计方案的可行性:
“检查规范”、“检查需求”、“检查信息层级”、“检查阅读顺序”

一、检查规范:
当我们做好设计方案后,第一步要核对相应的视觉规范,以便输出统一的视觉标准。
1、检查方案排版和对其是否准确
排版和对其采用“八点栅格法”,可以规范界面整体视觉,使界面不琐碎杂乱,同时在与其他设计及配合时可以减少沟通成本,提高工作效率。同时 ,元素大小可以被大多设备识别并整除,最大程度避免出现半像素的情况。

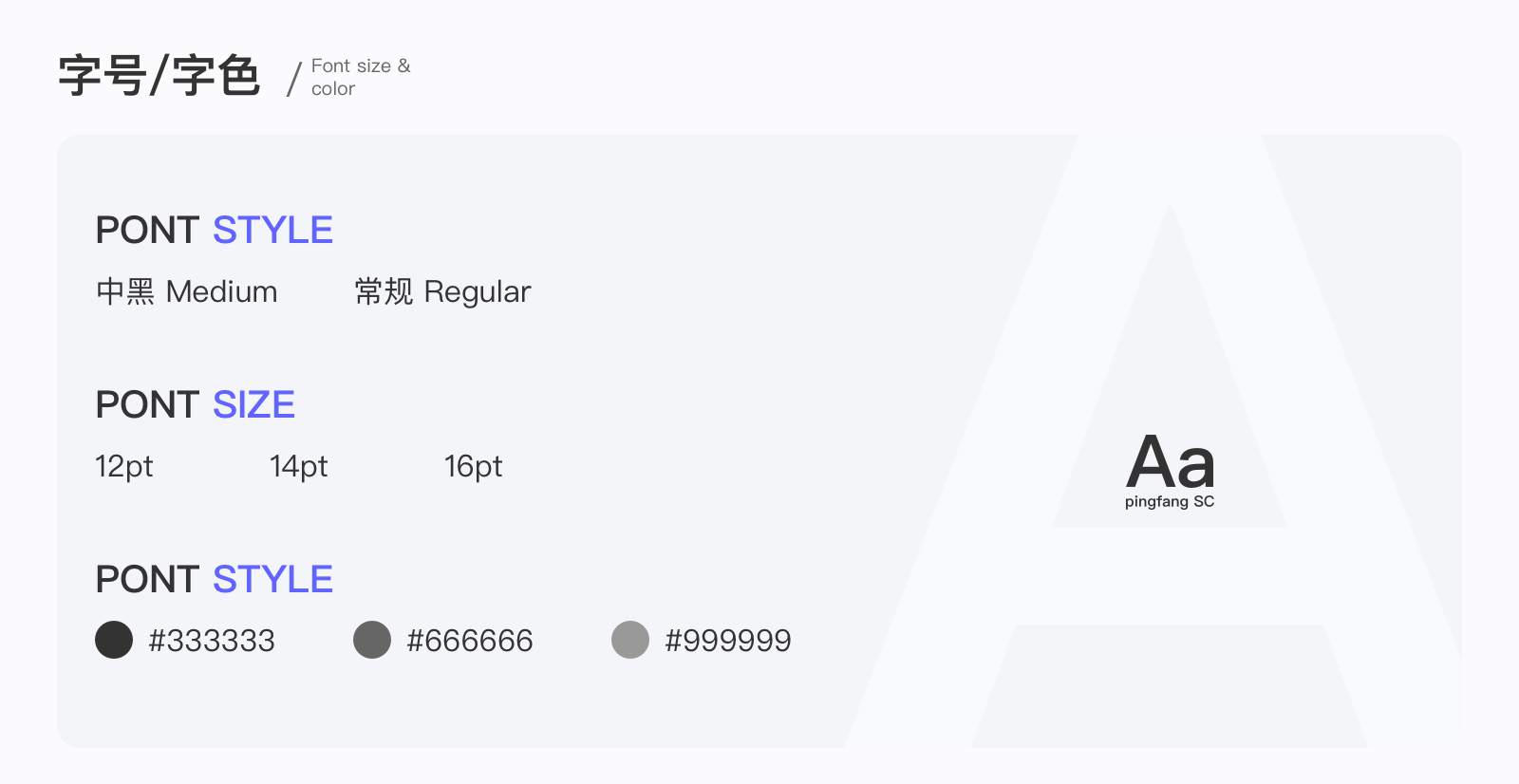
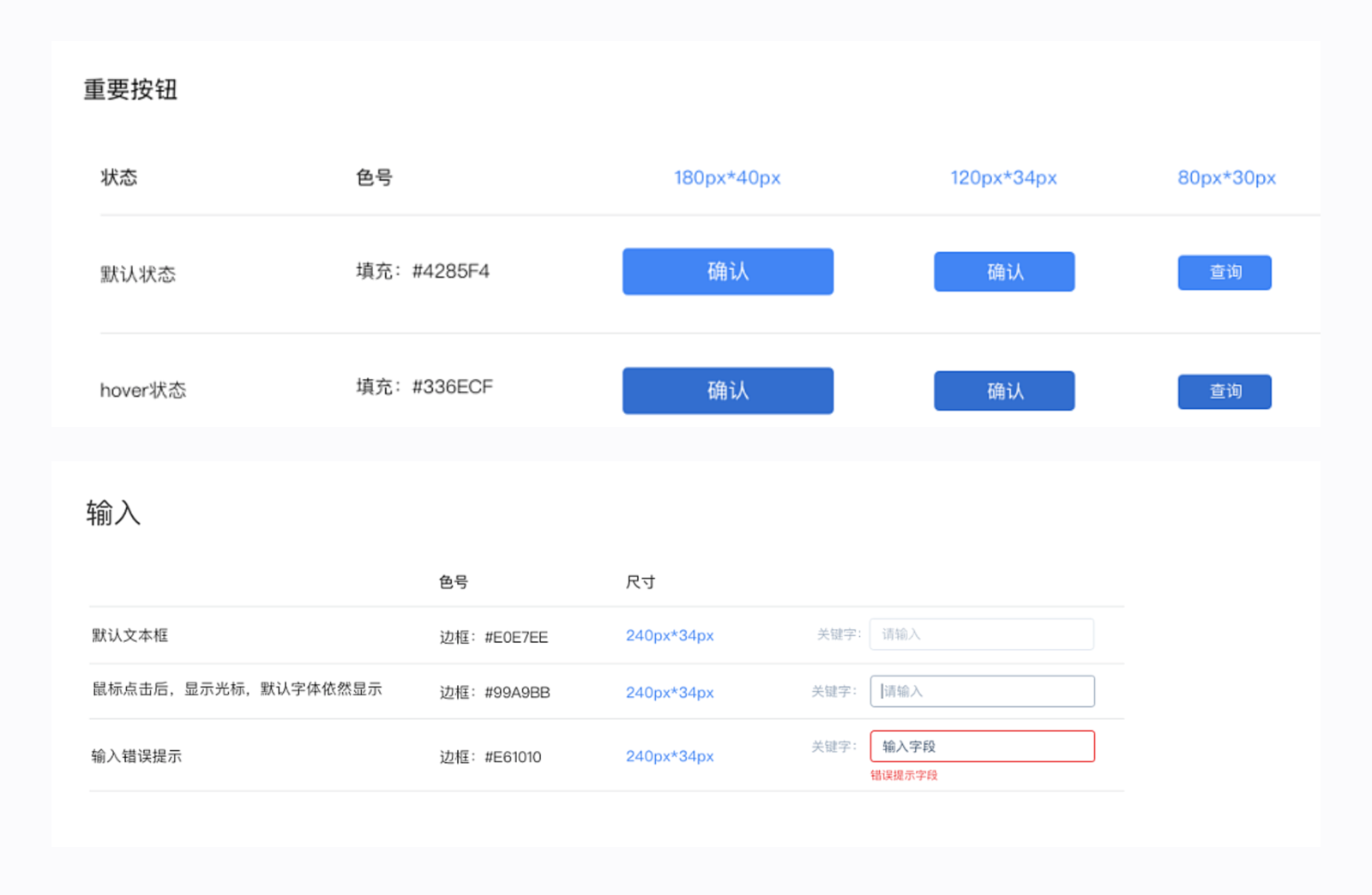
2、检查控件尺寸、字体字号是否符合设计规范
(1)字号与粗细,主副标题层级表达、文字颜色3种以内
(2)行间距控制在1.2~1.5倍

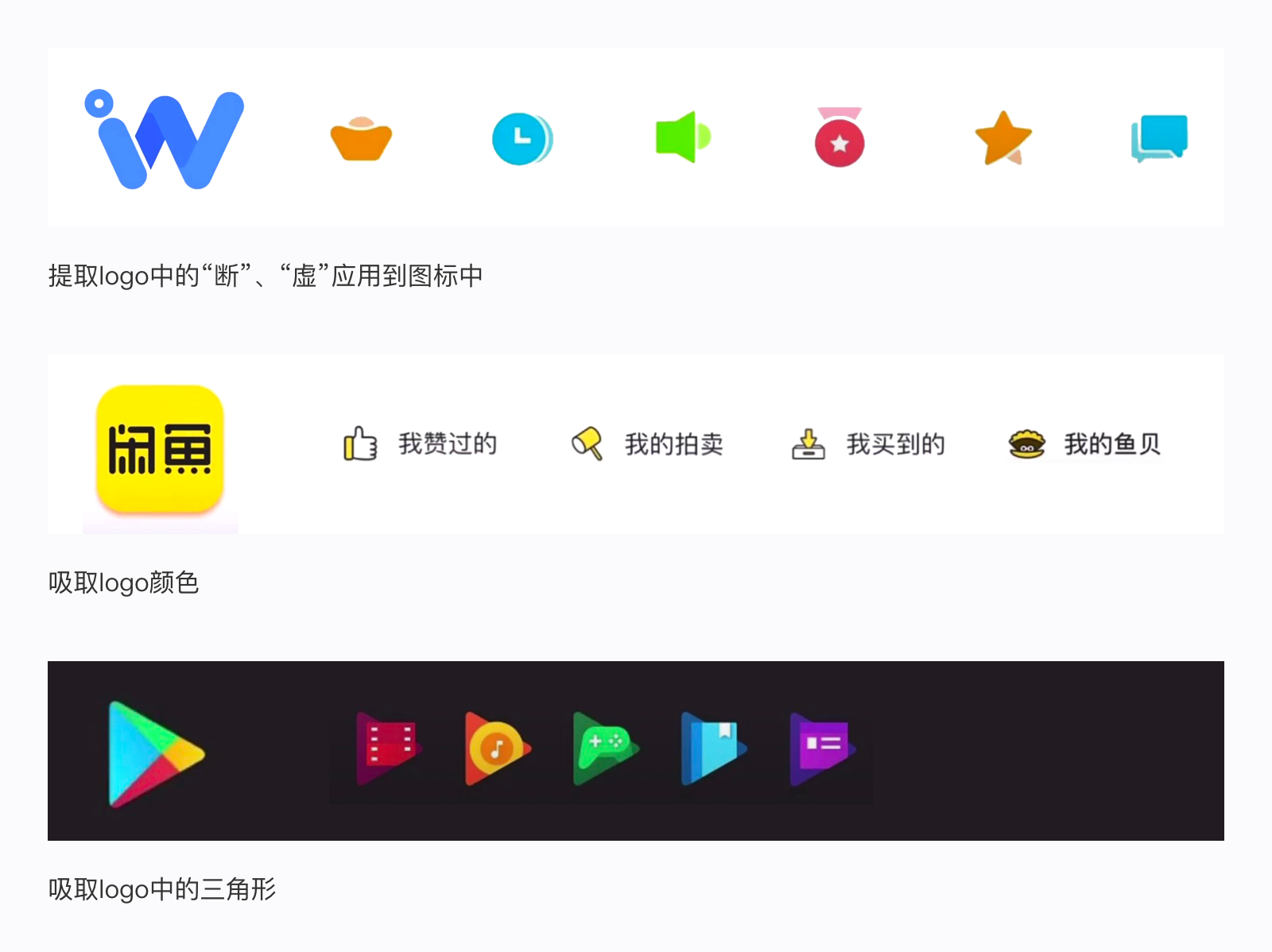
3、检查图标是否符合规范
(1)结合面性、线性图标,考虑图标使用场景的可行性
(2)是否符合品牌调性
例如:

二、检查需求:
检查设计方案是否满足需求,是否完成了交互设计中涵盖的全部设计点,包含以下几点:
1、界面所有内容
在设计过程中,设计师们往往会忽略一些不易发现的细节,这时我们要反复检查有没有遗漏的内容,做好查缺补漏。
2、检查界面中控件的不同状态
值得注意的是,界面中的控件存在多个状态,设计师需要对每个控件的多个状态进行查缺补漏,为开发提供各类状态的样式,并且形成自己的组件库。在这里总结出了如下几个常用类型控件:
(1)按钮(Buttons):浮动按钮、扁平按钮、文字按钮
(2)下拉菜单(Drop-down Menu)
(3)编辑菜单(Edit Menu)
(4)选择器(Pickers)
(5)开关/滑动开关/切换开关(switchs)
(6)滑块(Sliders)
例如:

3、信息组成的各种提示及反馈
通常在设计过程中,各类错误提示及反馈在原型里不一定会体现,这时设计师要自行根据产品流程完善各类错误提示及反馈,在这里总结了以下三类反馈:
toast:
属于一种轻量级的反馈,常常以小弹框的形式出现,一般出现1到2秒会自动消失,可以出现在屏幕上中下任意位置,但同个产品会模块尽量使用同一位置,让用户产生统一认知。
snackbar:
继承了toast的所有特性,即:为小弹窗的形式,会自动消失。有三个差异化:①可以出现0到1个操作,不包含取消按钮;②点击Snackbar以外的区域,Snackbar会消失;③一般只出现在屏幕底部。
dialog
如果Toast和Snackbar两种形式都不足以达到你需要的反馈强度,则推荐你使用Dialog的形式,即对话框提示。(俗称弹出层)
三、检查信息层级:
1、检查页面优先级
可以通过“十字交叉分析法”来检测信息层及的优先级及权重关系(十字法则或四象限法则)
四象限可分为:重要紧急,重要不紧急、不重要紧急、不重要不紧急

信息层级划分:
分析哪个板块视觉要做的种一些,哪个板块视觉要轻一些
产品功能优先级:
用于排期需求的先后顺序
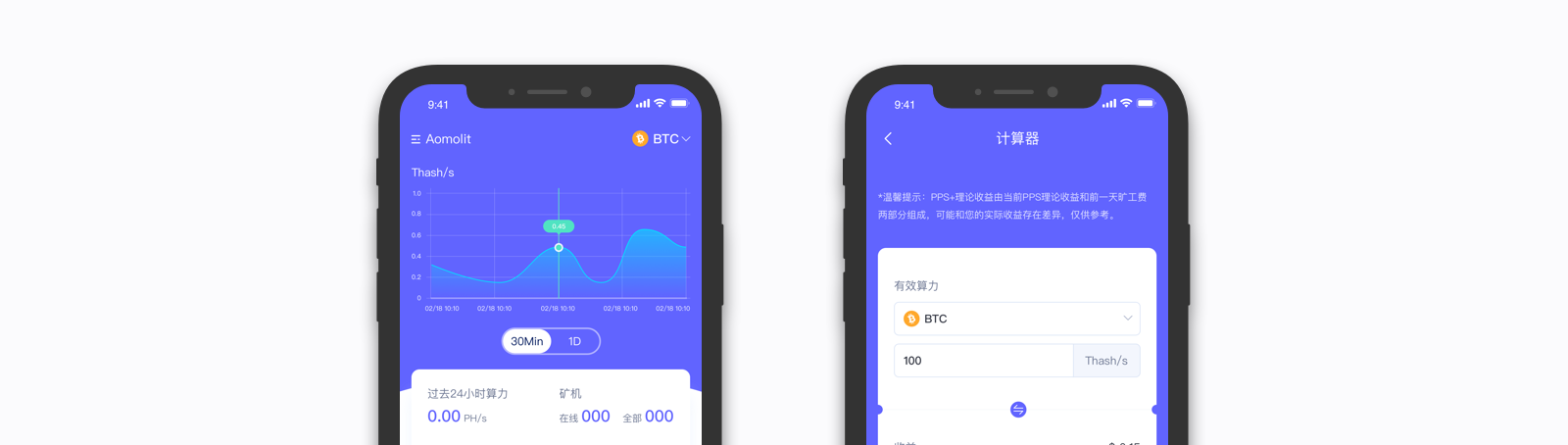
例如:

如图“会员入口”、“工具栏”视觉最为聚焦,通过视觉引导的方式,使“重要紧急”的信息层级优先传递给用户,其次“信息栏目”>“列表区”
2、检查元素是否符合各层级关系
区分好信息层级及功能的优先级后,需要通过以下方式来检查页面布局及页面设计:
(1)大小对比
通过视觉元素体量上的对比进行层级的划分,体量越大则层级越高,也就越突出。利用字号大小和图片大小来区分信息层级,一目了然。

(2)明暗对比
通过颜色的明度来进行对比。一般在处理文字信息层级时较为常用,通过使用不同明度或灰度的文字来划分层级。

(3)色彩对比
重点信息除了可以用较大体量的元素和明暗对比表达外,往往受限于页面尺寸,则可以考虑使用添加背景底色来进行突出。

(4)虚实对比
虚实对比在背景信息中较为常用,使用虚化的背景来突出前景,常用语页头部的背景处理,不仅能突出重点信息,而且能够较好营造氛围感

(5)前后对比
前后对比类似于虚实对比,但层级划分更加明显,往往应用于两类完全不同的信息之间,一般情况下,弹窗、浮层等均属于这一对比范围。

(6)静动对比
在信息较多,色彩较丰富的页面中,大小与色彩对比往往就不能派上用场了。此时如果向再突出某个元素,则可以考虑使用动态图形。

四、检查阅读顺序:
视觉焦点是影响用户阅读顺序的主要原因,用视觉引导的方式,引导用户将焦点落至有效区域,进而达成产品目标,因此要按照如下方法进行检测。
1、检查设计方案的使用顺序是否符合产品使用流程及用户预期
2、检查阅读顺序是否符合运营引导用户阅读的需求

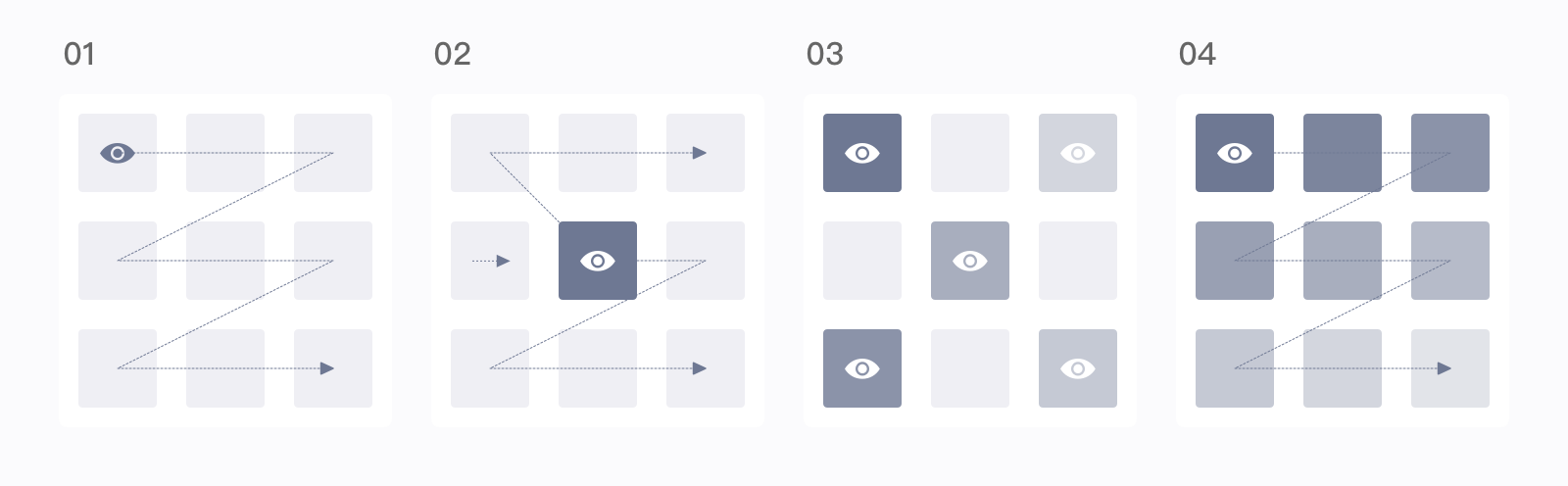
注:编号01~04依次对应下列内容
(01)当界面么有明显的焦点去引导用户阅读时,视觉习惯呈现Z字移动视线,从上倒下预览。因此上侧的信息总事比下侧的更先被读到,左侧的信息总是比右侧的先被读到。
(02)当界面中存在明显的焦点时,用户的注意力首先被焦点吸引,在去阅读焦点之外的内容。当界面中存在多个焦点时,用户会从上至下,左到右的去阅读这些焦点。
(03)当界面中有过个焦点时,会分散用户的注意力。因此焦点越多,单个焦点能够获得用户注意的机会就越小,用户注意力越分散,阅读体验越差。
(04)一个界面内必然有且只有一个焦点,不存在既要突出焦点A、又要同时突出焦点B的可能。焦点之内必然存在先后阅读顺序。